A short history of Compiègne's memorial
A short history of Compiègne's memorial
Note: this project's language is French.
Summary
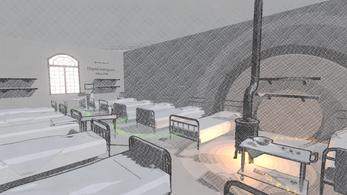
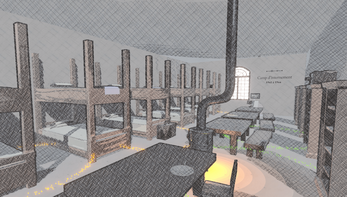
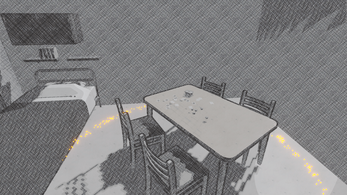
Created as a casern, used as a military hospital, transformed into an internment camp, Compiègne’s memorial has a vivid and complex history which started more than a century ago. Explore different periods of time and catch some glimpses of the memorial’s history.
🟫 Concept
The project TimeTravel was developed as part of a research project between our university Université de Technologie de Compiègne and Compiègne's memorial. The idea was to reconstruct in 3D and XR the history of this place through a virtual visit that could allow users to see the place evolve and change with time. During the winter semester of 2023, we were able to test different approaches and finally be able to create an experience including four periods:
- 1914-1918: military hospital for the French army,
- 1941-1944: internment camp during German occupation,
- 1945-1997: casern for the French army,
- 2008-present: memorial.
Note: Being a project for a French memorial the experience is in French.
Note: Being a university project this experience is not 100% finished nor optimised. The historical information might not be always accurate, think of it as a POC more than a finished product.
Note: The source code can be found on GitHub: TimeTravelProject. We also made an XR version for Oculus Meta Quest 3: TimeTravelProjectXR.
Developer Notes
🟫 Gameplay
The game is developed for Windows using a mouse and a keyboard.
You can move inside the game using ZQSD. You can reorient the camera with the mouse.
If you move inside a green or yellow glowing circle you will be able to listen to some historical information. If the voice stops and you move out of the circle it will turn blue, meaning there is nothing left to listen in this zone. If you step out of the circle while the audio is playing the circle will remain yellow, meaning you can get inside again to finish the audio you started. A green zone is a zone you have never been in yet. Once all zones are either yellow or blue you can come closer to the picture close to the window and move to the next period.
Press Esc to quit the application.
If using the web version, click inside the window to hide the cursor and press Esc to show it again.
🟫 Project architecture
The project is built in a modular way so it is relatively easy to add more periods, remove periods, modify periods, etc... The PeriodManager manages the implemented periods. You can add or remove a period here. For a new period to work properly you will need to make sure the new period has the right architecture.
For each period a RenderSettingsManager handles the information / audio zones in this period. You can add or remove one. All zones have the same structure from the prefab InfoZone, you only need to select the right audio and place the zone in the room.
Each period contains an introductory audio activated upon arrival in the period.
Credits
🟫 Design & Writing
- Scenario: Sarah Frémann & Anaïs Bourguignon
- Dialogue: Sarah Frémann
- Historical research: Sarah Frémann & Anaïs Bourguignon
🟫 Programming & Engineering
- Gameplay & environment mechanics: Sarah Frémann
- Project architecture, integration & debug: mostly Sarah Frémann with help from Anaïs Bourguignon
🟫 Visuals
- VFX & camera effects: Sarah Frémann
- Models & environment: Anaïs Bourguignon
🟫 Audio
- Sound selection: Sarah Frémann & Anaïs Bourguignon
- Sound integration: Sarah Frémann
- Voice & recording: Sarah Frémann
Technologies & resources: Unity 2022.3.4f1, Audacity, Blender.
Note: Most sounds except for the voice are free-to-use assets we found on Pixabay. A few extra models are free-to-use assets we found on Sketchfab or Unity Asset Store, but most models were made by Anaïs Bourguignon.
Note: The pencil effect is based on the work of BattleDawnNZ. The shaders and effects were modified to fit the needs of this project. Below are some early tests with the shaders.
My contribution
- Contributed to researching historical information and co-designed the experience based on what we found.
- Wrote and voiced all the narrator lines. I also wrote technical documentation associated with the project.
- Implemented all gameplay elements and environment mechanics: player movement, collision-based interaction, information zones, transitions between periods.
- Designed a modular architecture for the project where each period follows the same pattern, making it easier to add other periods to the list.
- I was in charge of most of the integration process, meaning I set the right scripts on the right game elements and set those elements at their rightful place in the game. I also made sure everything worked as intended, which usually involved debugging and communicating with my partner.
- Handled all VFX and camera effects, mostly through coroutines. I also adapted an existing shader to give a “sketch” look to our visuals. I created a script controlling the behaviour of this adapted shader at runtime.
- Searched for sound samples and integrated them in some areas to help with immersion. I also implemented some sound effects to notify transitions between periods.
- Integrated the narrator voice lines in the proper information zones.
- Worked on an adaptation in XR using Oculus Meta Quest 3 to try the experience in situ in a dedicated room at the memorial. I made sure most content could translate easily between 3D and XR play modes with as little modification required as possible, mainly selecting a player controller.
- Packaged and built the project to have a Unity package, a 3D Windows build, a 3D OpenGL build and an XR Android build.
| Status | Released |
| Platforms | HTML5, Windows |
| Author | sfremann |
| Genre | Educational |
| Made with | Unity |
| Tags | 3D, First-Person, Historical, Narrative, Singleplayer, Unity |
Download
Click download now to get access to the following files:










Leave a comment
Log in with itch.io to leave a comment.